Adding Static Resources (css, JavaScript, Images) to Thymeleaf
This tutorial demonstrates how to include static resources to Thymeleaf. We use Spring Boot to start our application. We are loading static resources from the class-path and from org.webjars. The static resources are located in the src/main/resources/static folder.
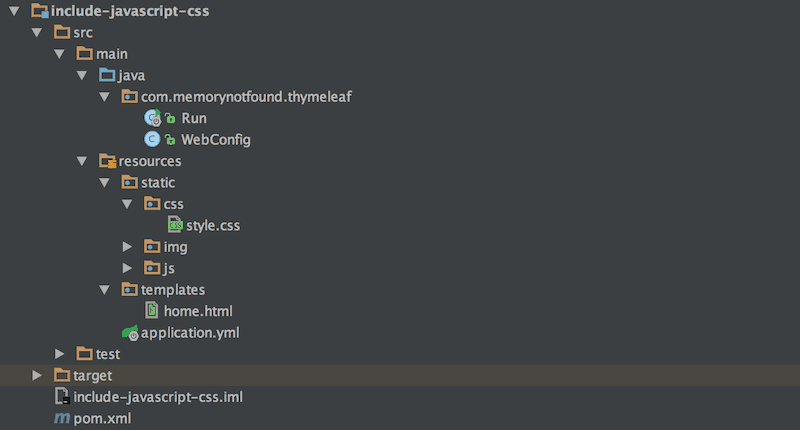
Project Structure
Let’s start by looking at the project structure.

Maven Dependencies
We use Apache Maven to manage our project dependencies. Make sure the following dependencies reside on the class-path.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.memorynotfound.spring.mvc.thymeleaf</groupId>
<artifactId>include-javascript-css</artifactId>
<version>1.0.0-SNAPSHOT</version>
<url>http://memorynotfound.com</url>
<name>Spring MVC - ${project.artifactId}</name>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
</parent>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- webjar bootstrap and jquery dependencies -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.2.1</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Spring Boot
We use Spring Boot to start our application.
package com.memorynotfound.thymeleaf;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@SpringBootApplication
public class Run {
@RequestMapping("/")
public String welcome() {
return "home";
}
public static void main(String... args) throws Exception {
SpringApplication.run(Run.class, args);
}
}Configure static resource locations. We support img, css, js and webjars. Typically in a spring boot application you can ignore these configurations because it’s done automatically. But you can customize the static resources loading using the following configuration.
package com.memorynotfound.thymeleaf;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
@EnableWebMvc
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler(
"/webjars/**",
"/img/**",
"/css/**",
"/js/**")
.addResourceLocations(
"classpath:/META-INF/resources/webjars/",
"classpath:/static/img/",
"classpath:/static/css/",
"classpath:/static/js/");
}
}Static Resources CSS and JavaScript
The CSS static resources are located in the src/main/resources/static/css folder.
h1 {
color: #78ab46;
}The JavaScript static resources are located in the src/main/resources/static/js folder.
function greeting(){
alert("hello, world");
}Adding Static Resources to Thymeleaf
You can add static resources to thymeleaf using the @{<path>} syntax. In the following example we load the static resources (bootstrap and jquery from org.webjars and our own static resources from src/main/resources/static/... folder.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<!-- include css in the header -->
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/3.3.7/css/bootstrap.min.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
<title>Adding Static Resources (css, JavaScript, Images) to Thymeleaf</title>
</head>
<body>
<div class="container">
<h1>
<!-- include image from static resources -->
<img th:src="@{/img/logo.png}" alt="memorynotfound logo"/>
Adding Static Resources (css, JavaScript, Images) to Thymeleaf
</h1>
</div>
<!-- include javascript in the footer -->
<script type="text/javascript" th:src="@{/webjars/jquery/3.2.1/jquery.min.js/}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/3.3.7/js/bootstrap.min.js}"></script>
<script type="text/javascript" th:src="@{/js/lib.js}"></script>
</body>
</html>Demo
To illustrate the resources are loaded we can access the http://localhost:8080 .

When we inspect the source code, we see the following HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- include css in the header -->
<link rel="stylesheet" type="text/css" href="/webjars/bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="/css/style.css" />
<title>Adding Static Resources (css, JavaScript, Images) to Thymeleaf</title>
</head>
<body>
<div class="container">
<h1>
<!-- include image from static resources -->
<img alt="memorynotfound logo" src="/img/logo.png" />
Adding Static Resources (css, JavaScript, Images) to Thymeleaf
</h1>
</div>
<!-- include javascript in the footer -->
<script type="text/javascript" src="/webjars/jquery/3.2.1/jquery.min.js/"></script>
<script type="text/javascript" src="/webjars/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/js/lib.js"></script>
</body>
</html>


Absolutely useful article. It saved my day. Thanks a lot.
Sir Really it really helped me Great work……….
really thanks
it was helpful, Thank you very much
yes. it worked. thank you!