JSF Dropdown Menu Example
This tutorial shows you how to create a JSF Dropdown menu. We can provide values to the <h:selectOneMenu> or jsf dropdown menu in three ways: hard-coded, via a map or via an object array. Take a look at the example to see how you can assign values to them.
JSF Dropdown Generated Output
The <h:selectOneMenu> element is used to render an HTML dropdown menu.
// JSF
<h:selectOneMenu id="hard-dropdown" value="#{userBean.course1}">
<f:selectItem itemValue="1" itemLabel="Java"/>
<f:selectItem itemValue="2" itemLabel="Scala"/>
<f:selectItem itemValue="3" itemLabel="Groovy"/>
<f:selectItem itemValue="4" itemLabel="Ruby"/>
</h:selectOneMenu>
// Generated HTML
<select id="uf:hard-dropdown" name="uf:hard-dropdown" size="1">
<option value="1">Java</option>
<option value="2">Scala</option>
<option value="3">Groovy</option>
<option value="4">Ruby</option>
</select>Managed Bean for Submitted Values
This managed bean will hold the submitted values.
package com.memorynotfound.jsf;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class UserBean {
private String course1;
private String course2;
private String course3;
private String course4 = 3; // assign default value
public String getCourse1() {
return course1;
}
public void setCourse1(String course1) {
this.course1 = course1;
}
public String getCourse2() {
return course2;
}
public void setCourse2(String course2) {
this.course2 = course2;
}
public String getCourse3() {
return course3;
}
public void setCourse3(String course3) {
this.course3 = course3;
}
public String getCourse4() {
return course4;
}
public void setCourse4(String course4) {
this.course4 = course4;
}
}Managed Bean Values for Dropdown SelectItems
This managed bean provides the values for the JSF dropdown select items. We can provide values as a Map and Object Array. We use a LinkedHashMap so the values maintain the correct ordering every time.
package com.memorynotfound.jsf;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import java.util.LinkedHashMap;
import java.util.Map;
@ManagedBean
@RequestScoped
public class CourseBean {
public Map<String, Object> getCourseMap(){
Map<String, Object> courses = new LinkedHashMap<String, Object>();
courses.put("Java", "1");
courses.put("Scala", "2");
courses.put("Groovy", "3");
courses.put("Ruby", "4");
return courses;
}
public Course[] getCourseObjectArray(){
return new Course[]{
new Course("Java", "1"),
new Course("Scala", "2"),
new Course("Groovy", "3"),
new Course("Ruby", "4")};
}
}This POJO is used for the Object Array.
package com.memorynotfound.jsf;
public class Course {
public String label;
public String value;
public Course(String label, String value) {
this.label = label;
this.value = value;
}
public String getLabel() {
return label;
}
public String getValue() {
return value;
}
}
Setting default value for dropdown
Setting a default value for the <h:selectOneMenu> element is as easy as assining a value to the property assigned to that component.
...
@ManagedBean
@RequestScoped
public class UserBean {
private String course1;
private String course2;
private String course3;
private String course4 = "3";
...
}Demonstration on how to use JSF Dropdown
We can provide values to the <h:selectOneMenu> or dropdown menu in three ways:
- Hard coded: values are hardcoded into the dropdown using the
<f:selectItem>element. - Via a Map: these can be dynamic values retrieved from a database for example. These elements are assigned using the
<f:selectItems>element. - Via an Object Array: these can be dynamic values retrieved from a database for example. These elements are assigned using the
<f:selectItems>element.
We can add both <f:selectItem> and <f:selectItems> in the same <h:selectOneMenu>.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:body>
<h1>JSF dropdown example</h1>
<h:form>
<h4>1. With hardcoded values</h4>
<h:selectOneMenu value="#{userBean.course1}">
<f:selectItem itemValue="1" itemLabel="Java"/>
<f:selectItem itemValue="2" itemLabel="Scala"/>
<f:selectItem itemValue="3" itemLabel="Groovy"/>
<f:selectItem itemValue="4" itemLabel="Ruby"/>
</h:selectOneMenu>
<h4>2. With map</h4>
<h:selectOneMenu value="#{userBean.course2}">
<f:selectItems value="#{courseBean.courseMap}"/>
</h:selectOneMenu>
<h4>3. With map and extra default value</h4>
<h:selectOneMenu value="#{userBean.course3}">
<f:selectItem itemValue="-1" itemLabel="-- choose --"/>
<f:selectItems value="#{courseBean.courseMap}"/>
</h:selectOneMenu>
<h4>4. With object array</h4>
<h:selectOneMenu value="#{userBean.course4}">
<f:selectItems var="course"
value="#{courseBean.courseObjectArray}"
itemLabel="#{course.label}"
itemValue="#{course.value}" />
</h:selectOneMenu>
<br/><br/>
<h:commandButton value="submit" action="result"/>
<h:commandButton value="reset" type="reset"/>
</h:form>
</h:body>
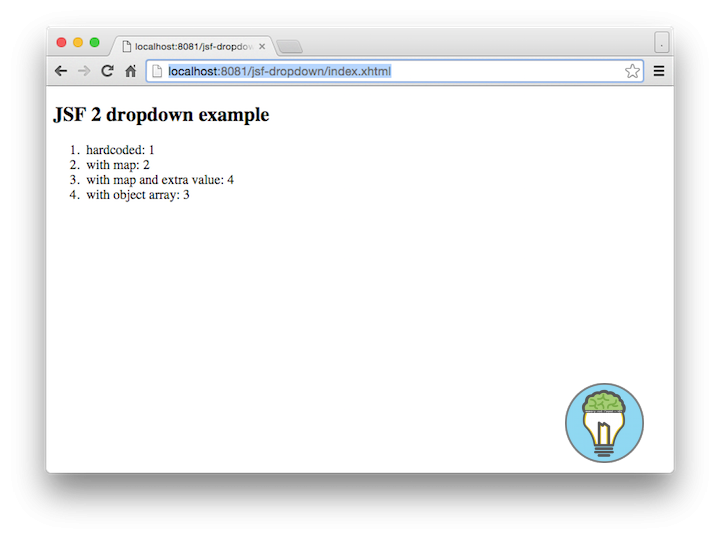
</html>This page shows the submitted values.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:body>
<h2>JSF dropdown example</h2>
<ol>
<li><h:outputText value="hardcoded: #{userBean.course1}"/></li>
<li><h:outputText value="with map: #{userBean.course2}"/></li>
<li><h:outputText value="with map and extra value: #{userBean.course3}"/></li>
<li><h:outputText value="with object array: #{userBean.course4}"/></li>
</ol>
</h:body>
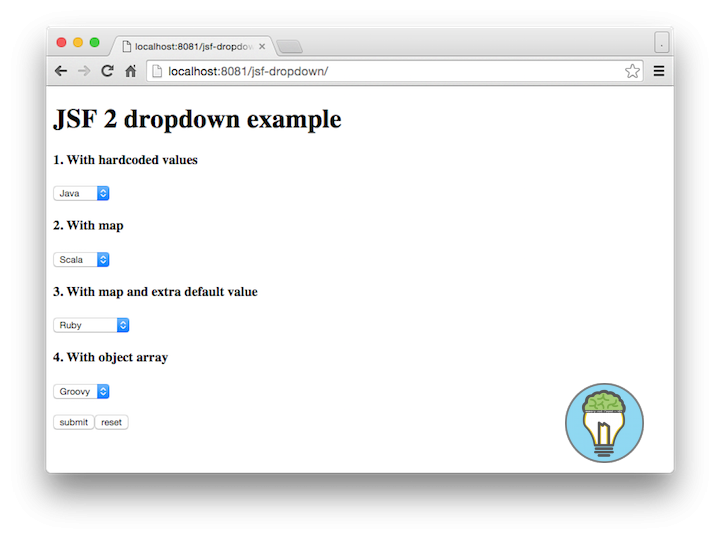
</html>Demo
URL: http://localhost:8081/jsf-dropdown/

When values are submitted.

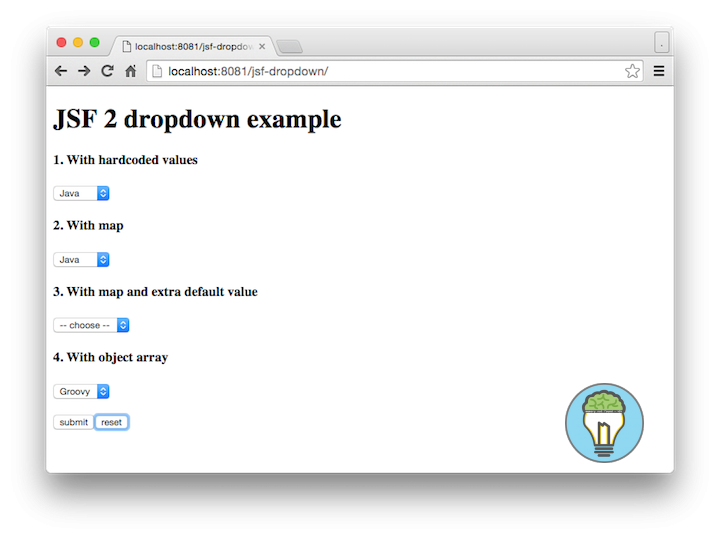
When form is reset.



Your are doing good job as for JSF because its complicated as compared to HTML or JSP