Spring Security User Registration with Hibernate and Thymeleaf
In this example we show how to create a user registration form with Spring Security, Hibernate and Thymeleaf. We validate the user registration fields with hibernate validator annotations and a custom field matching validator to validate if the email and/or password fields match.
Project Structure
Let’s start by looking at the project structure.

Maven Dependencies
We use Apache Maven to manage our project dependencies. Make sure the following dependencies reside on the class-path.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.memorynotfound.spring.security</groupId>
<artifactId>register-user</artifactId>
<version>1.0.0-SNAPSHOT</version>
<url>http://memorynotfound.com</url>
<name>Spring Security - ${project.artifactId}</name>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
</parent>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity4</artifactId>
</dependency>
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
</dependency>
<!-- bootstrap and jquery -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.2.1</version>
</dependency>
<!-- mysql connector -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!-- testing -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.h2database</groupId>
<artifactId>h2</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Spring Security Configuration
We secure our application using Spring Security Form Authentication using the following configuration. Make sure you permit all access to the /registration page and your static resources.
package com.memorynotfound.spring.security.config;
import com.memorynotfound.spring.security.service.UserService;
import com.memorynotfound.spring.security.service.UserServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.authentication.dao.DaoAuthenticationProvider;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.security.web.util.matcher.AntPathRequestMatcher;
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Autowired
private UserService userService;
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.antMatchers(
"/registration",
"/js/**",
"/css/**",
"/img/**",
"/webjars/**").permitAll()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login")
.permitAll()
.and()
.logout()
.invalidateHttpSession(true)
.clearAuthentication(true)
.logoutRequestMatcher(new AntPathRequestMatcher("/logout"))
.logoutSuccessUrl("/login?logout")
.permitAll();
}
@Bean
public BCryptPasswordEncoder passwordEncoder(){
return new BCryptPasswordEncoder();
}
@Bean
public DaoAuthenticationProvider authenticationProvider(){
DaoAuthenticationProvider auth = new DaoAuthenticationProvider();
auth.setUserDetailsService(userService);
auth.setPasswordEncoder(passwordEncoder());
return auth;
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.authenticationProvider(authenticationProvider());
}
}Spring Boot + Hibernate Configuration
We configure Hiberante using the application.yml file located in the src/main/resources/ folder.
# ===============================
# = Hibernate datasource
# ===============================
spring:
datasource:
url: jdbc:mysql://localhost:3306/spring_security_hibernate
username: root
password:
# ===============================
# = JPA configurations
# ===============================
jpa:
show-sql: true
hibernate:
ddl-auto: create-drop
database-platform: MYSQL
properties:
hibernate.dialect: org.hibernate.dialect.MySQL5Dialect
# ===============================
# = Logging configurations
# ===============================
logging:
level:
root: WARN
com.memorynotfound: DEBUG
org.springframework.web: INFO
org.springframework.security: INFOUser Registration Controller
This controller is mapped to “/registration” URI. We use the UserRegistrationDto to process and validate the user registration form and inject it using the @ModelAttribute("user") annotation. When the form is submitted it’s automatically validated and errors are available in the BindingResult. Next, we check if a user doesn’t already exist with the submitted email. If the form has any errors,
we return to the registration page. Otherwise we redirect and inform the user the registration procedure is complete.
package com.memorynotfound.spring.security.web;
import com.memorynotfound.spring.security.model.User;
import com.memorynotfound.spring.security.service.UserService;
import com.memorynotfound.spring.security.web.dto.UserRegistrationDto;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.validation.Valid;
@Controller
@RequestMapping("/registration")
public class UserRegistrationController {
@Autowired
private UserService userService;
@ModelAttribute("user")
public UserRegistrationDto userRegistrationDto() {
return new UserRegistrationDto();
}
@GetMapping
public String showRegistrationForm(Model model) {
return "registration";
}
@PostMapping
public String registerUserAccount(@ModelAttribute("user") @Valid UserRegistrationDto userDto,
BindingResult result){
User existing = userService.findByEmail(userDto.getEmail());
if (existing != null){
result.rejectValue("email", null, "There is already an account registered with that email");
}
if (result.hasErrors()){
return "registration";
}
userService.save(userDto);
return "redirect:/registration?success";
}
}This is a simple controller for managing trivial thymeleaf pages.
package com.memorynotfound.spring.security.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/")
public String root() {
return "index";
}
@GetMapping("/login")
public String login(Model model) {
return "login";
}
@GetMapping("/user")
public String userIndex() {
return "user/index";
}
}We use the UserRegistrationDto to validate the user registration form. This DTO is annotated using Hibernate-Validation annotations which validate trivial fields on empty and our own custom @FieldMatch annotations which validates if the password is equal to the confirm password and the email address field is equal to the confirm email address field.
package com.memorynotfound.spring.security.web.dto;
import com.memorynotfound.spring.security.constraint.FieldMatch;
import org.hibernate.validator.constraints.Email;
import org.hibernate.validator.constraints.NotEmpty;
import javax.validation.constraints.AssertTrue;
@FieldMatch.List({
@FieldMatch(first = "password", second = "confirmPassword", message = "The password fields must match"),
@FieldMatch(first = "email", second = "confirmEmail", message = "The email fields must match")
})
public class UserRegistrationDto {
@NotEmpty
private String firstName;
@NotEmpty
private String lastName;
@NotEmpty
private String password;
@NotEmpty
private String confirmPassword;
@Email
@NotEmpty
private String email;
@Email
@NotEmpty
private String confirmEmail;
@AssertTrue
private Boolean terms;
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getConfirmPassword() {
return confirmPassword;
}
public void setConfirmPassword(String confirmPassword) {
this.confirmPassword = confirmPassword;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getConfirmEmail() {
return confirmEmail;
}
public void setConfirmEmail(String confirmEmail) {
this.confirmEmail = confirmEmail;
}
public Boolean getTerms() {
return terms;
}
public void setTerms(Boolean terms) {
this.terms = terms;
}
}Creating Field Matching Validator
We created a special @FieldMatch annotation to support the validation process of comparing fields with each other if they match. We can input two fields first and second and an optional message.
package com.memorynotfound.spring.security.constraint;
import javax.validation.Payload;
import javax.validation.Constraint;
import java.lang.annotation.Documented;
import java.lang.annotation.Retention;
import java.lang.annotation.Target;
import static java.lang.annotation.ElementType.ANNOTATION_TYPE;
import static java.lang.annotation.ElementType.TYPE;
import static java.lang.annotation.RetentionPolicy.RUNTIME;
@Target({TYPE, ANNOTATION_TYPE})
@Retention(RUNTIME)
@Constraint(validatedBy = FieldMatchValidator.class)
@Documented
public @interface FieldMatch
{
String message() default "";
Class<?>[] groups() default {};
Class<? extends Payload>[] payload() default {};
String first();
String second();
@Target({TYPE, ANNOTATION_TYPE})
@Retention(RUNTIME)
@Documented
@interface List
{
FieldMatch[] value();
}
}Next we create a custom validator by implementing the ConstraintValidator. Here we can validate if the given input fields match. If they do we return true if the fields don’t match we return false.
package com.memorynotfound.spring.security.constraint;
import org.apache.commons.beanutils.BeanUtils;
import javax.validation.ConstraintValidator;
import javax.validation.ConstraintValidatorContext;
public class FieldMatchValidator implements ConstraintValidator<FieldMatch, Object> {
private String firstFieldName;
private String secondFieldName;
private String message;
@Override
public void initialize(final FieldMatch constraintAnnotation) {
firstFieldName = constraintAnnotation.first();
secondFieldName = constraintAnnotation.second();
message = constraintAnnotation.message();
}
@Override
public boolean isValid(final Object value, final ConstraintValidatorContext context) {
boolean valid = true;
try
{
final Object firstObj = BeanUtils.getProperty(value, firstFieldName);
final Object secondObj = BeanUtils.getProperty(value, secondFieldName);
valid = firstObj == null && secondObj == null || firstObj != null && firstObj.equals(secondObj);
}
catch (final Exception ignore)
{
// ignore
}
if (!valid){
context.buildConstraintViolationWithTemplate(message)
.addPropertyNode(firstFieldName)
.addConstraintViolation()
.disableDefaultConstraintViolation();
}
return valid;
}
}UserDetailsService
The UserService extends the UserDetailsService interface.
package com.memorynotfound.spring.security.service;
import com.memorynotfound.spring.security.model.User;
import com.memorynotfound.spring.security.web.dto.UserRegistrationDto;
import org.springframework.security.core.userdetails.UserDetailsService;
public interface UserService extends UserDetailsService {
User findByEmail(String email);
User save(UserRegistrationDto registration);
}In the UserServiceImpl we implement the methods to lookup a user by email and to save the user registration using the UserRegistrationDto. Make sure when you save the user you’ll encode his password using the BCryptPasswordEncoder. Otherwise, database administrator’ll be able to see his password in clear text.
package com.memorynotfound.spring.security.service;
import com.memorynotfound.spring.security.model.Role;
import com.memorynotfound.spring.security.model.User;
import com.memorynotfound.spring.security.repository.UserRepository;
import com.memorynotfound.spring.security.web.dto.UserRegistrationDto;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.core.GrantedAuthority;
import org.springframework.security.core.authority.SimpleGrantedAuthority;
import org.springframework.security.core.userdetails.UserDetails;
import org.springframework.security.core.userdetails.UsernameNotFoundException;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.stereotype.Service;
import java.util.Arrays;
import java.util.Collection;
import java.util.stream.Collectors;
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserRepository userRepository;
@Autowired
private BCryptPasswordEncoder passwordEncoder;
@Override
public UserDetails loadUserByUsername(String email) throws UsernameNotFoundException {
User user = userRepository.findByEmail(email);
if (user == null){
throw new UsernameNotFoundException("Invalid username or password.");
}
return new org.springframework.security.core.userdetails.User(user.getEmail(),
user.getPassword(),
mapRolesToAuthorities(user.getRoles()));
}
public User findByEmail(String email){
return userRepository.findByEmail(email);
}
public User save(UserRegistrationDto registration){
User user = new User();
user.setFirstName(registration.getFirstName());
user.setLastName(registration.getLastName());
user.setEmail(registration.getEmail());
user.setPassword(passwordEncoder.encode(registration.getPassword()));
user.setRoles(Arrays.asList(new Role("ROLE_USER")));
return userRepository.save(user);
}
private Collection<? extends GrantedAuthority> mapRolesToAuthorities(Collection<Role> roles){
return roles.stream()
.map(role -> new SimpleGrantedAuthority(role.getName()))
.collect(Collectors.toList());
}
}User Repository
We create the UserRepository by extending the JpaRepository interface. This is a Spring Data interface and gives us all the CRUD operations automatically.
package com.memorynotfound.spring.security.repository;
import com.memorynotfound.spring.security.model.User;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
@Repository
public interface UserRepository extends JpaRepository<User, Long> {
User findByEmail(String email);
}Hibernate Mappings
We have annotated our User and Role objects with Java Persistence API annotations. These annotations are used to map our pojo’s to the database.
package com.memorynotfound.spring.security.model;
import javax.persistence.*;
import java.util.Collection;
@Entity
@Table(uniqueConstraints = @UniqueConstraint(columnNames = "email"))
public class User {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private Long id;
private String firstName;
private String lastName;
private String email;
private String password;
@ManyToMany(fetch = FetchType.EAGER, cascade = CascadeType.ALL)
@JoinTable(
name = "users_roles",
joinColumns = @JoinColumn(
name = "user_id", referencedColumnName = "id"),
inverseJoinColumns = @JoinColumn(
name = "role_id", referencedColumnName = "id"))
private Collection<Role> roles;
public User() {
}
public User(String firstName, String lastName, String email, String password) {
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
this.password = password;
}
public User(String firstName, String lastName, String email, String password, Collection<Role> roles) {
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
this.password = password;
this.roles = roles;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Collection<Role> getRoles() {
return roles;
}
public void setRoles(Collection<Role> roles) {
this.roles = roles;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", firstName='" + firstName + '\'' +
", lastName='" + lastName + '\'' +
", email='" + email + '\'' +
", password='" + "*********" + '\'' +
", roles=" + roles +
'}';
}
}package com.memorynotfound.spring.security.model;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
public class Role {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private Long id;
private String name;
public Role() {
}
public Role(String name) {
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "Role{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}Spring Boot
We use spring boot to start our application.
package com.memorynotfound.spring.security;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Run {
public static void main(String[] args) {
SpringApplication.run(Run.class, args);
}
}Thyemeleaf Templates
The thymeleaf pages are build with bootstrap and jquery. All templates are located in the src/main/resources/templates folder.
User Registration Page
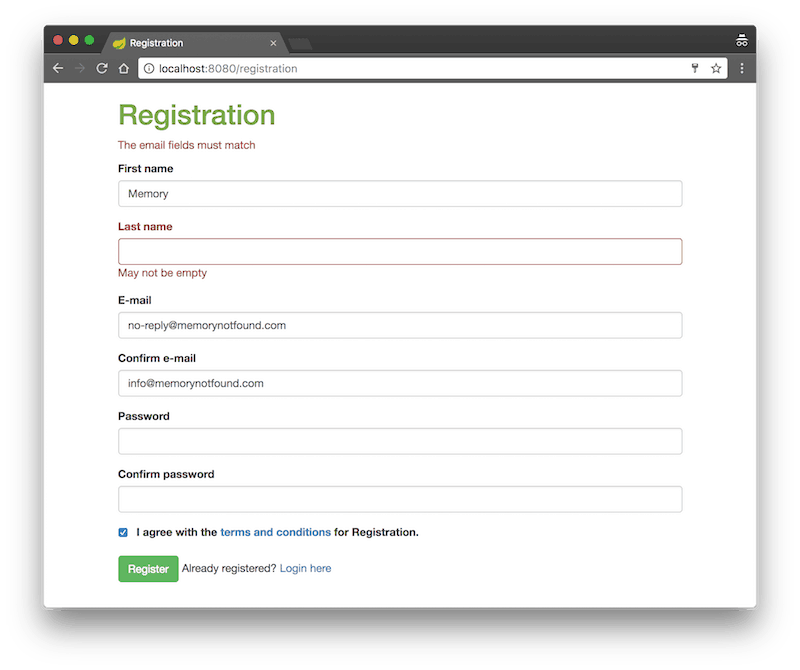
In the user registration page we have multiple input fields. For each input field we have a corresponding error messages. On the top of the form we also have some global error messages.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/3.3.7/css/bootstrap.min.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/css/main.css}"/>
<title>Registration</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div th:if="${param.success}">
<div class="alert alert-info">
You've successfully registered to our awesome app!
</div>
</div>
<h1>Registration</h1>
<form th:action="@{/registration}" th:object="${user}" method="post">
<p class="error-message"
th:if="${#fields.hasGlobalErrors()}"
th:each="error : ${#fields.errors('global')}"
th:text="${error}">Validation error</p>
<div class="form-group"
th:classappend="${#fields.hasErrors('firstName')}? 'has-error':''">
<label for="firstName" class="control-label">First name</label>
<input id="firstName"
class="form-control"
th:field="*{firstName}"/>
<p class="error-message"
th:each="error: ${#fields.errors('firstName')}"
th:text="${error}">Validation error</p>
</div>
<div class="form-group"
th:classappend="${#fields.hasErrors('lastName')}? 'has-error':''">
<label for="lastName" class="control-label">Last name</label>
<input id="lastName"
class="form-control"
th:field="*{lastName}"/>
<p class="error-message"
th:each="error : ${#fields.errors('lastName')}"
th:text="${error}">Validation error</p>
</div>
<div class="form-group"
th:classappend="${#fields.hasErrors('email')}? 'has-error':''">
<label for="email" class="control-label">E-mail</label>
<input id="email"
class="form-control"
th:field="*{email}"/>
<p class="error-message"
th:each="error : ${#fields.errors('email')}"
th:text="${error}">Validation error</p>
</div>
<div class="form-group"
th:classappend="${#fields.hasErrors('confirmEmail')}? 'has-error':''">
<label for="confirmEmail" class="control-label">Confirm e-mail</label>
<input id="confirmEmail"
class="form-control"
th:field="*{confirmEmail}"/>
<p class="error-message"
th:each="error : ${#fields.errors('confirmEmail')}"
th:text="${error}">Validation error</p>
</div>
<div class="form-group"
th:classappend="${#fields.hasErrors('password')}? 'has-error':''">
<label for="password" class="control-label">Password</label>
<input id="password"
class="form-control"
type="password"
th:field="*{password}"/>
<p class="error-message"
th:each="error : ${#fields.errors('password')}"
th:text="${error}">Validation error</p>
</div>
<div class="form-group"
th:classappend="${#fields.hasErrors('confirmPassword')}? 'has-error':''">
<label for="confirmPassword" class="control-label">Confirm password</label>
<input id="confirmPassword"
class="form-control"
type="password"
th:field="*{confirmPassword}"/>
<p class="error-message"
th:each="error : ${#fields.errors('confirmPassword')}"
th:text="${error}">Validation error</p>
</div>
<div class="form-group"
th:classappend="${#fields.hasErrors('terms')}? 'has-error':''">
<input id="terms"
type="checkbox"
th:field="*{terms}"/>
<label class="control-label" for="terms">
I agree with the <a href="#">terms and conditions</a> for Registration.
</label>
<p class="error-message"
th:each="error : ${#fields.errors('terms')}"
th:text="${error}">Validation error</p>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success">Register</button>
<span>Already registered? <a href="/" th:href="@{/login}">Login here</a></span>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript" th:src="@{/webjars/jquery/3.2.1/jquery.min.js/}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/3.3.7/js/bootstrap.min.js}"></script>
</body>
</html>Index Page
The index page can be accessed via http://localhost:8080/ after a successful login.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/3.3.7/css/bootstrap.min.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/css/main.css}"/>
<title>Registration</title>
</head>
<body>
<div class="container">
<h1>Spring Security User Registration with Hibernate and Thymeleaf</h1>
</div>
<script type="text/javascript" th:src="@{/webjars/jquery/3.2.1/jquery.min.js/}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/3.3.7/js/bootstrap.min.js}"></script>
</body>
</html>Login Page
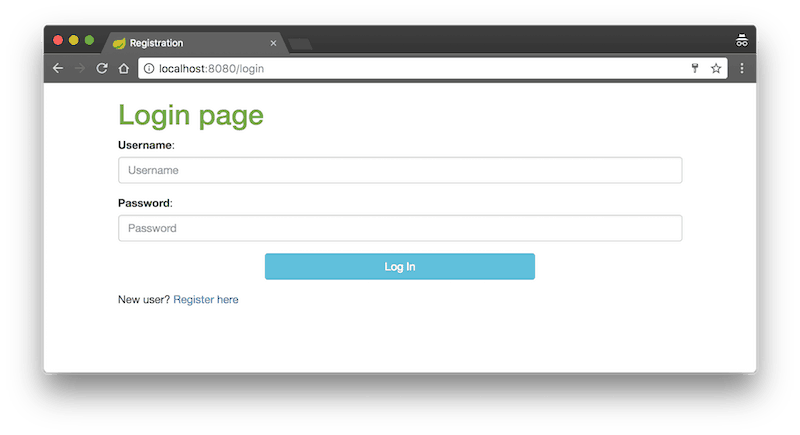
When the user is registered, he is able to login via the login page.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/3.3.7/css/bootstrap.min.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/css/main.css}"/>
<title>Registration</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>Login page</h1>
<form th:action="@{/login}" method="post">
<div th:if="${param.error}">
<div class="alert alert-danger">
Invalid username or password.
</div>
</div>
<div th:if="${param.logout}">
<div class="alert alert-info">
You have been logged out.
</div>
</div>
<div class="form-group">
<label for="username">Username</label>:
<input type="text"
id="username"
name="username"
class="form-control"
autofocus="autofocus"
placeholder="Username"/>
</div>
<div class="form-group">
<label for="password">Password</label>:
<input type="password"
id="password"
name="password"
class="form-control"
placeholder="Password"/>
</div>
<div class="form-group">
<div class="row">
<div class="col-sm-6 col-sm-offset-3">
<input type="submit"
name="login-submit"
id="login-submit"
class="form-control btn btn-info"
value="Log In"/>
</div>
</div>
</div>
<div class="form-group">
<span>New user? <a href="/" th:href="@{/registration}">Register here</a></span>
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript" th:src="@{/webjars/jquery/3.2.1/jquery.min.js/}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/3.3.7/js/bootstrap.min.js}"></script>
</body>
</html>Custom Stylesheet
The main.css stylesheet is located in the src/main/resources/static/css folder.
h1 {
color: #78ab46;
}
.error-message {
color: #a94442;
}
.error-message:first-letter {
text-transform: capitalize;
}Demo
Access http://localhost:8080/registration and fill in some invalid fields.

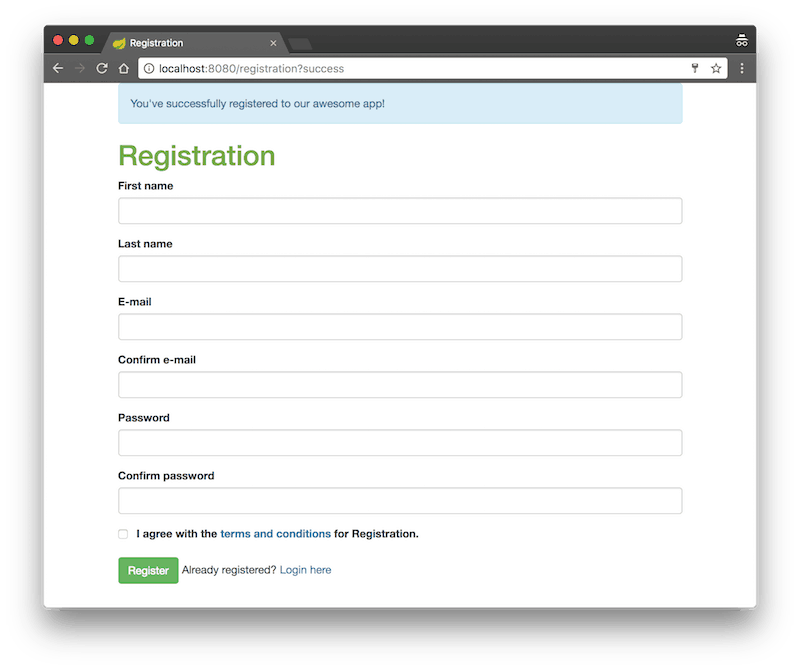
After successful registration, the user is redirected to http://localhost:8080/registration?success.

You can go to the login page at http://localhost:8080/login and login with the registrated user.

Integration Tests
We wrote some integration tests using Spring Security, H2, MockMvc and Hiberante to validate the user registration procedure.
We use the H2 in memory database and configure it using the it-application.yml file located in the src/test/resources folder.
# ===============================
# = H2 data source
# ===============================
spring:
datasource:
url: jdbc:h2:mem:spring-security-hibernate-test;DB_CLOSE_DELAY=-1;DB_CLOSE_ON_EXIT=FALSE
platform: h2
username: sa
password:
# ===============================
# = JPA configurations
# ===============================
jpa:
show-sql: true
hibernate:
ddl-auto: create-drop
naming-strategy: org.hibernate.cfg.ImprovedNamingStrategy
database-platform: H2We can initialize our in memory database using the data.sql file located in the src/test/resources folder.
INSERT INTO user (id, first_name, last_name, email, password) VALUES (1, 'Memory', 'Not Found', '[email protected]', '$2a$10$RyY4bXtV3LKkDCutlUTYDOKd2AiJYZGp4Y7MPVdLzWzT1RX.JRZyG');
INSERT INTO role (id, name) VALUES (1, 'ROLE_ADMIN');
INSERT INTO role (id, name) VALUES (2, 'ROLE_MANAGER');
INSERT INTO role (id, name) VALUES (3, 'ROLE_USER');
INSERT INTO users_roles (user_id, role_id) VALUES (1, 1);
INSERT INTO users_roles (user_id, role_id) VALUES (1, 2);We can write some integration tests using MockMvc.
package com.memorynotfound.spring.security.test;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.autoconfigure.web.servlet.AutoConfigureMockMvc;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.http.MediaType;
import org.springframework.test.context.ActiveProfiles;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import org.springframework.test.web.servlet.MockMvc;
import static org.springframework.security.test.web.servlet.request.SecurityMockMvcRequestPostProcessors.csrf;
import static org.springframework.test.web.servlet.request.MockMvcRequestBuilders.post;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.*;
@SpringBootTest
@ActiveProfiles("it")
@AutoConfigureMockMvc
@RunWith(SpringJUnit4ClassRunner.class)
public class UserRegistrationIT {
@Autowired
private MockMvc mockMvc;
@Test
public void submitRegistrationAccountExists() throws Exception {
this.mockMvc
.perform(
post("/registration")
.with(csrf())
.contentType(MediaType.APPLICATION_FORM_URLENCODED)
.param("firstName", "Memory")
.param("lastName", "Not Found")
.param("email", "[email protected]")
.param("confirmEmail", "[email protected]")
.param("password", "password")
.param("confirmPassword", "password")
.param("terms", "on")
)
.andExpect(model().hasErrors())
.andExpect(model().attributeHasFieldErrors("user", "email"))
.andExpect(status().isOk());
}
@Test
public void submitRegistrationPasswordNotMatching() throws Exception {
this.mockMvc
.perform(
post("/registration")
.with(csrf())
.contentType(MediaType.APPLICATION_FORM_URLENCODED)
.param("firstName", "Memory")
.param("lastName", "Not Found")
.param("email", "[email protected]")
.param("confirmEmail", "[email protected]")
.param("password", "password")
.param("confirmPassword", "invalid")
.param("terms", "on")
)
.andExpect(model().hasErrors())
.andExpect(model().attributeHasErrors("user"))
.andExpect(status().isOk());
}
@Test
public void submitRegistrationEmailNotMatching() throws Exception {
this.mockMvc
.perform(
post("/registration")
.with(csrf())
.contentType(MediaType.APPLICATION_FORM_URLENCODED)
.param("firstName", "Memory")
.param("lastName", "Not Found")
.param("email", "[email protected]")
.param("confirmEmail", "[email protected]")
.param("password", "password")
.param("confirmPassword", "invalid")
.param("terms", "on")
)
.andExpect(model().hasErrors())
.andExpect(model().attributeHasErrors("user"))
.andExpect(status().isOk());
}
@Test
public void submitRegistrationSuccess() throws Exception {
this.mockMvc
.perform(
post("/registration")
.with(csrf())
.contentType(MediaType.APPLICATION_FORM_URLENCODED)
.param("firstName", "Memory")
.param("lastName", "Not Found")
.param("email", "[email protected]")
.param("confirmEmail", "[email protected]")
.param("password", "password")
.param("confirmPassword", "password")
.param("terms", "on")
)
.andExpect(redirectedUrl("/registration?success"))
.andExpect(status().is3xxRedirection());
}
}References
- Spring Security Documentation
- Thymeleaf Official Website
- Spring Boot + Spring Security + Hibernate Configuration
- Adding Static Resources Thymeleaf
- Spring Security Thymeleaf Form Login




Hi, hove to set
.antMatchers(“/admin/**”).hasAuthority(“ROLE_ADMIN”)?
this parametr ignoring in you code
mm i’m resolved this problem
.antMatchers(“/admin/**”).access(“hasAnyAuthority(‘ADMIN’)”)
HI, Thank you for the tutorial. I have only one question. What is the username that has to be introduced on the login screen?
The username you have to provide is the email address
I asked this because I always get wrong username or password when I try to login, the registration works just fine, and I can see the entry in the database.
Have you encoded the password with the
BCryptPasswordEncoderwhen you save the password? And also when you retrieve the password?how it will check the stored username and password when login ; because hashing is one-way method so we can’t decode.
how it will check the stored username and password when login ; because hashing is one-way method so we can’t decode.
You cannot, that’s the whole point of hashing.